
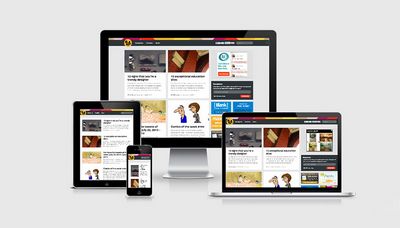
Отзывчивый дизайн (Responsive Web Design) ⎼ это подход к созданию веб-сайтов, который позволяет автоматически адаптировать контент и макет сайта к разным размерам экранов устройств (например, компьютеры, планшеты, мобильные телефоны).
- Зачем нужен отзывчивый дизайн?
- Преимущества отзывчивого дизайна
- Ключевые принципы отзывчивого дизайна
- Как создать отзывчивый дизайн?
- Что означает Responsive web design?
- Что значит отзывчивый дизайн?
- Что такое Адаптивы?
- Чем Респонсив отличается от Адаптива?
- Кем впервые был обозначен термин отзывчивый дизайн?
- Что такое Responsive и Adaptive?
- Для чего нужна адаптивная вёрстка?
- Что такое отзывчивая вёрстка?
Зачем нужен отзывчивый дизайн?
С развитием смартфонов и планшетов все больше людей используют мобильные устройства для просмотра веб-сайтов. Отзывчивый дизайн позволяет создавать удобный интерфейс и приятный пользовательский опыт независимо от размера экрана устройства.
Это также улучшает оптимизацию для поисковых систем, так как Google и другие поисковики предпочитают веб-сайты с отзывчивым дизайном.
Преимущества отзывчивого дизайна
- Удобство для пользователей⁚ Отзывчивый дизайн обеспечивает удобство просмотра и использования сайта на разных устройствах, что улучшает общий пользовательский опыт.
- Увеличение охвата аудитории⁚ Веб-сайт с отзывчивым дизайном может быть просмотрен на различных устройствах, что позволяет привлечь больше посетителей и клиентов.
- Улучшение SEO⁚ Google и другие поисковые системы более предпочтительно относятся к веб-сайтам с отзывчивым дизайном, что может повысить вашу видимость в результатах поиска;
- Экономия времени и ресурсов⁚ Создание отдельного мобильного сайта требует дополнительной работы и ресурсов. Отзывчивый дизайн позволяет использовать одну версию сайта для всех устройств, что упрощает обслуживание и обновление.
Ключевые принципы отзывчивого дизайна
Отзывчивый дизайн основан на нескольких ключевых принципах⁚
- Гибкость⁚ Использование гибких и адаптивных элементов дизайна позволяет сайту изменять свой макет в зависимости от размера экрана.
- Грид-система⁚ Использование грид-системы помогает оптимизировать распределение контента на различных разрешениях экранов.
- Адаптивные изображения⁚ Использование разных разрешений, размеров и форматов изображений позволяет достичь оптимального отображения на разных устройствах.
- Медиа-запросы⁚ Медиа-запросы позволяют применять стили CSS в зависимости от характеристик устройства (ширина экрана, разрешение и т.д.).
Как создать отзывчивый дизайн?
Создание отзывчивого дизайна требует планирования и использования современных технологий. Часто для разработки используются CSS-фреймворки, как, например, Bootstrap или Foundation. Они предоставляют готовые компоненты и стили, которые можно легко адаптировать для ваших нужд.
Основы отзывчивого дизайна также могут быть реализованы через нативные CSS-медиа-запросы и гибкие контейнеры. Важно учитывать мобильное первое (mobile-first) мышление, чтобы обеспечить оптимальный пользовательский опыт для мобильных устройств.
Отзывчивый дизайн ⎼ это неотъемлемая часть современного веб-разработки. Он обеспечивает удобство и комфорт пользователей на различных устройствах, а также улучшает видимость в поисковых системах. Необходимость в отзывчивом дизайне продолжает расти, поэтому важно учитывать этот аспект при создании и обновлении веб-сайтов.
Что означает Responsive web design?
Поскольку становились доступны много различных размеров экранов, появилась концепция отзывчивого (адаптивного) веб-дизайна (responsive web design (RWD)) — набор методов, которые позволяют веб-страницам менять свой макет и внешний вид в соответствии с разной шириной экрана, разрешением и т. д.
Что значит отзывчивый дизайн?
Отзывчивый дизайн — это подход, при котором контент и макет веб-и мобильных приложений изменяется в соответствии с поведением пользователя и средой. По сути, дизайн реагирует на то, как пользователь взаимодействует с ним
Что такое Адаптивы?
Адаптивность — это способность сайта «подстраиваться» под различные технические условия (а именно, под размеры экрана пользовательского устройства). Адаптивный сайт хорошо смотрится и на десктопном мониторе (обычный ПК), и на планшетном компьютере, и на экране смартфона.
Чем Респонсив отличается от Адаптива?
В отличие от респонсивного дизайна, в котором используются основанные на процентах CSS-правила для изменения стиля, в адаптивном дизайне используется отдельная статическая разметка с якорной точкой. Когда определяется якорная точка, то дизайн сайта адаптируется под размер экрана.
Кем впервые был обозначен термин отзывчивый дизайн?
Термин "отзывчивый дизайн" является сегодня очень популярным в сообществе дизайнеров. Словосочетание "отзывчивый дизайн" впервые было использовано Итаном Маркотом в книге "Отзывчивый веб-дизайн".
Что такое Responsive и Adaptive?
Responsive Web Design (RWD) — отзывчивый веб-дизайн, Adaptive Web Design (ADW) — адаптивный веб-дизайн. Каждый из терминов обозначает особый подход к созданию вашего веб-сайта и используется для описания процесса создания веб-сайта, который будет удобно просматривать с различных мобильных устройств.
Для чего нужна адаптивная вёрстка?
Адаптивный веб-сайт создан с использованием верстки с гибким макетом, который подстраивается под размеры экрана устройства. По-сути, благодаря адаптивной верстке, ваш веб-сайт будет отлично выглядеть и хорошо работать как на настольном компьютере (или ноутбуке), так и на планшете, и в браузере мобильного телефона.
Что такое отзывчивая вёрстка?
Отзывчивая вёрстка, это следующий шаг в развитии веб технологий. Данный подход во многом похож на адаптивную вёрстку. В обоих случаях преследуется одна и та же цель — максимально качественно отобразить информацию на всевозможных типах устройств, но все же есть некоторые принципиальные различия.







